Recuerdo mis primeros días como diseñador web y esas largas horas preparando bonitas presentaciones para clientes y partners y esa felicidad cuando finalmente llegaba a las últimas líneas de un wireframe para un nuevo sitio web o un informe que haría mejoras a un proyecto ya existente. Para ser honesto, me alegré por la sensación de un trabajo bien hecho, pero también por los honorarios que recibiría y me permitirían seguir creciendo como diseñador y crear nuevos y apasionantes proyectos.
Pero recuerdo especialmente ese día en el que me di cuenta de forma profunda de que estaba reinventando la rueda una y otra vez … Perdí la cuenta de los wireframes y presentaciones de sitemaps que había echo, y cada vez estaba empezando desde cero y diseñando a partir de una hoja en blanco.
La raíz del problema residía en mi hoja de tareas que estaba muy llena y con demasiado color rojo quemando la vista. Esa forma de trabajar me estaba estresando y en esos momentos es cuando me di cuenta del impacto real de trabajar sin un sistema productivo profesional. Eran finales del 2010 y en esos días decidí agregar otro elemento en mi lista de tareas: usar un sistema para generar wireframes. Cuando anoté esta nueva tarea en mi ya cargada lista, lo que no sabía es que en realidad acababa de plantar la semilla para el «Wireframe and Sitemap Creator«.
En los meses siguientes investigué un poco, hablé con colegas, leí artículos y probé software para crear wireframes online. Durante este tiempo definí mis necesidades especificas para mi herramienta de wireframes: quería presentaciones creativas y de alta calidad, con completo control del diseño e implementación de la marca, una herramienta precisa, ágil y escalable, evitar costosas licencias.
Entendí que un diseñador de software o aplicaciones web, sobretodo si trabaja en grandes estudios, equipos o empresas, en donde hay unos procedimientos altamente estandarizados, puede necesitar un software como Balsamiq (especialmente popular en ese momento cuando la palabra UX no era tan popular). También podía resultar útil a programadores y expertos de marketing sin conocimientos de Illustrator, pero en mi caso estaba ampliamente acostumbrado a trabajar con software de ilustración vectorial y en ese momento nació en mi la motivación de crear mi propio sistema de wireframes.
Fue con el paso de los años, y una vez que el sistema estuvo testeado y ajustado, que me dí cuenta que todo estaba listo para ser compartido online y ser útil a otros diseñadores que al igual que yo podían necesitar un sistema profesional para crear wireframes y sitemaps, atender así a sus clientes de forma ágil, con presentaciones a medida, de alta calidad y con su propia marca y todo de forma muy económica que siempre es importante.
En 4 pasos: como funciona el “Wireframe and Sitemap creator»
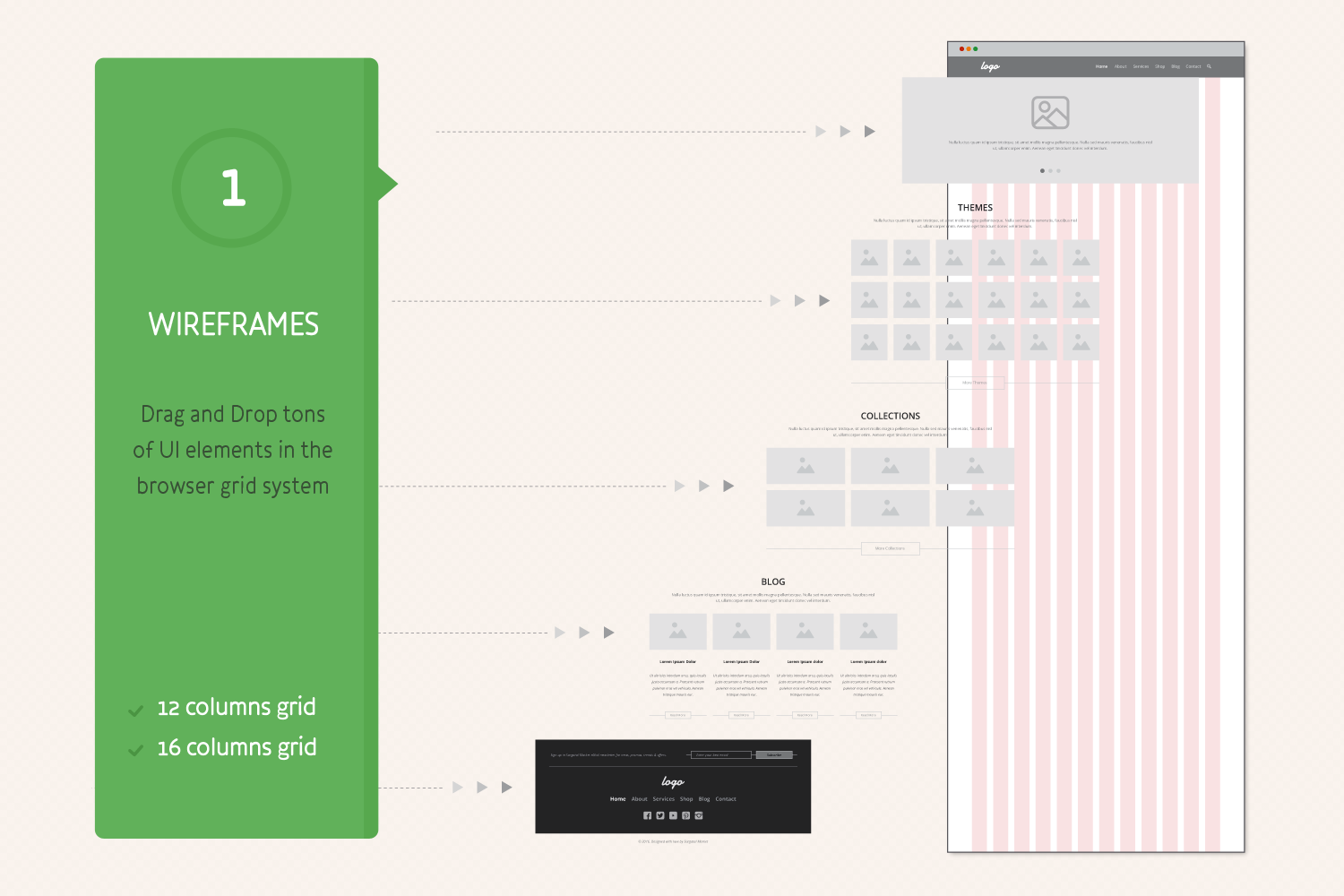
- Usar el diseño “mockup” del navegador. Podemos elegir la versión de 12 o 16 columnas para crear nuestro wireframe encima.
- Arrastrar y soltar (o copiar y pegar) los diferentes elementos UI que vienen en la descarga del ítem para crear las diferentes páginas del proyecto.
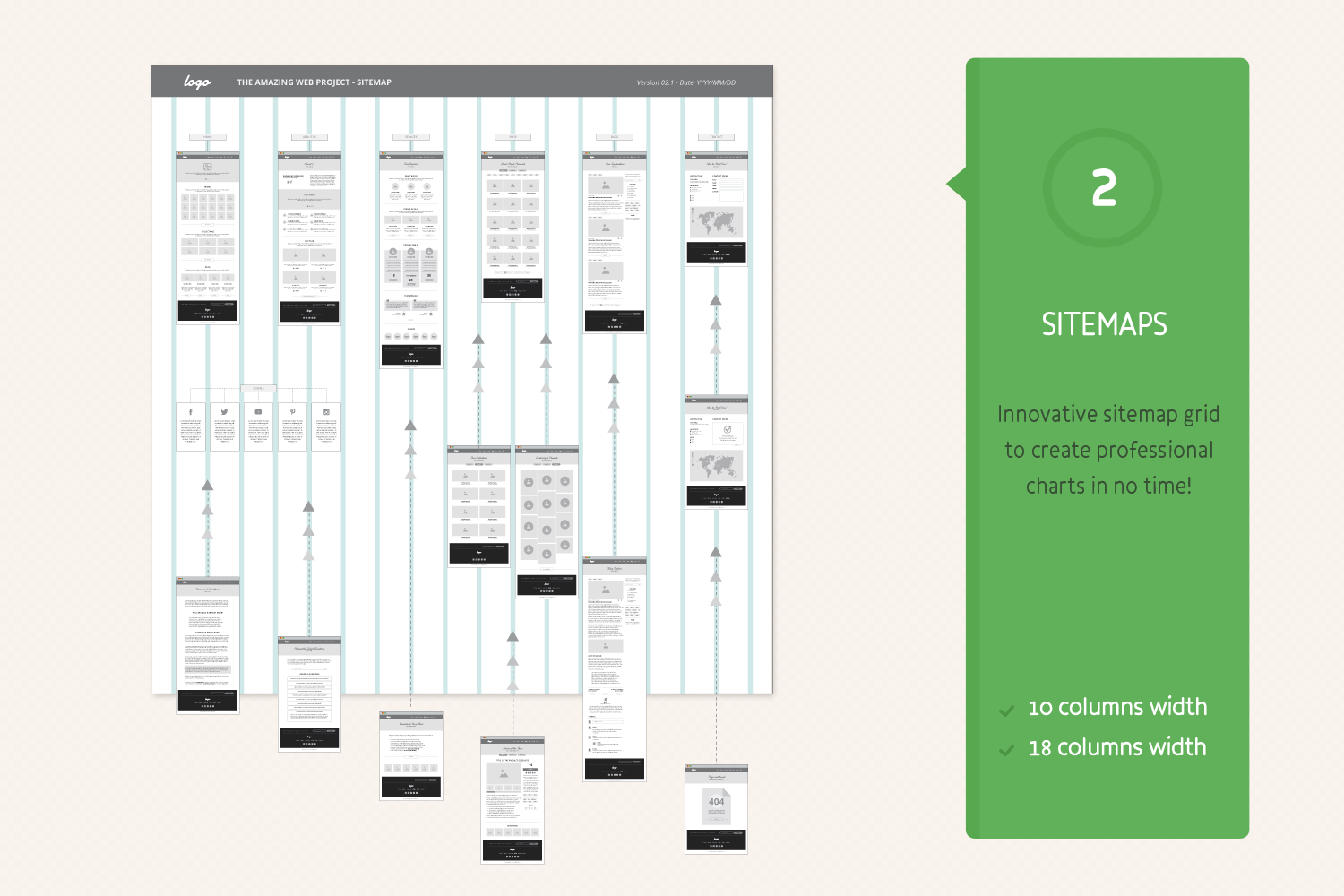
- Usar el innovador «mockup» del sitemap con sistema de grid y arrastar y soltar (o copiar y pegar) para generar la presentación. Podemos elegir la versión de 10 o 18 páginas de ancho.
- Finalmente añade tu información: tu logo y resto de marca, datos del proyecto y listo para enviar.
Con este sistema logré generar entregas rápidas y con un alto nivel de diseño, lo cual fue muy positivo para conseguir mejor comunicación y mayor cantidad de aprobados. Lo mejor es que las modificaciones necesarias también las hacía a una gran velocidad, dinamizando así toda la productividad. Veamos a continuación el proceso al detalle:
El navegador con el sistema grid incorporado
Cuando inicié el proyecto lo primero que hice es mirar en los antiguos wireframes que tenía diseñado de otros proyectos, y a pesar de que todos estaban creados en formato vectorial, me di cuenta de que no podía usar mucho de lo diseñado hasta la fecha, porque cada uno tenía diferentes tamaños, proporciones y conceptos y esta disparidad no me permitía conectarlos entre si, de forma que tuve que iniciar el trabajo desde cero para desarrollar un sistema preciso, escalable y basándome en las medidas y estándares mundiales.
El primer paso fue crear un sistema grid basado en los populares estándares del diseño web, con la peculiaridad creativa de que lo ubiqué directamente dentro de un navegador a modo de mockup siguiendo la estética del diseño wireframe para así generar más comprensión al cliente o usuario final en el momento de la presentación.
El sistema cuenta con 2 versiones de grids, uno de 12 columnas y otra de 16, en color rosado para una mejor diferenciación a la hora de trabajar, y obtener así más precisión si es necesario sobre los diseños finales de la UI. Como uno de mis requisitos básicos era construir un sistema de wireframes ágil y escalable, organize el diseño por capas y elementos agrupados para así poder alargar el navegador y sus columnas de forma sencilla cuando el diseño lo requiera, y también con un par de clics incluso pegar interfaces completas de otros proyectos ya realizados de forma sencilla.
La presentación del Sitemap
“ Hay una frase que dice: el arte trae arte.
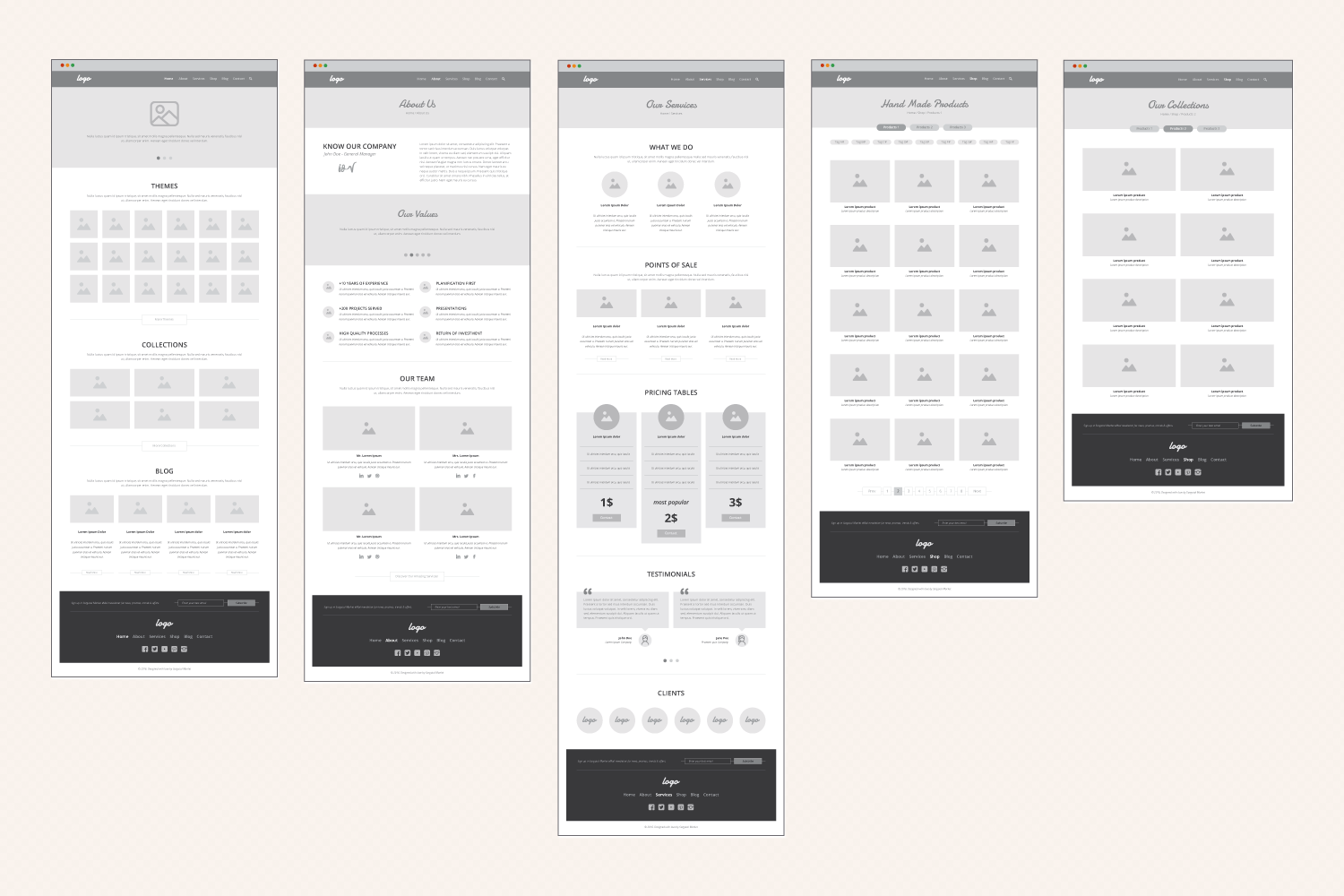
Con el sistema de navegadores con grid finalizado, pude diseñar nuevos elementos UI y adaptar algunos que ya tenía hechos de proyectos previos para crear wireframes a gran velocidad, todo en dimensiones estándar, formatos vectoriales totalmente redimensionables y listos para adaptar a cualquier tipo de proyecto. Eso fue increíble, pero me di cuenta de que en realidad tenía otra necesidad importante para cubrir: la presentación del Sitemap.
Hasta la fecha usaba conexiones lineales simples a través de wireframes para construir gráficos de mapas de sitio, con etiquetas para títulos y algunas nomenclaturas, pero estaba cometiendo el mismo error de antes, que era diseñar a partir de una hoja en blanco desde cero una y otra vez, así que después de los excelentes resultados obtenidos con el sistema grid en los navegadores, fue fácil para mí entender que también necesitaba un sistema para diseñar Sitemaps.
Hice una investigación para buscar los estándares del sector, pero no encontré ningún sistema de grid para sitemaps en formato vectorial, de hecho parece que los mapas de sito son una parte un poco descuidada en el proceso UX si lo comparamos con los wireframes, porque la mayoría de las veces los UI de los wireframes son diseños con precisos detalles, en mientras el mapa del sitio en ocasiones se reduce a simples cuadros con un título vinculados los unos con los otros con una línea conectora, lo que bajo mi experiencia causa confusiones con el cliente final en ciertos conceptos.
Así que llegó la hora de apretar el cerebro en busca de una gran solución y después de varios bocetos y un poco de matemáticas pude encontrar un sistema para tener los wireframes bien ajustados en el sitemap, una solución basada en un sistema grid para generar el mapa del sitio. Recuerdo el momento en que definí el concepto final, estaba sentado en el metro de dibujando en mi libreta y me di cuenta de que centrarse profundamente en un proyecto es lo que realmente acorta los viajes (¡aunque a veces el precio es saltarse la estación correcta!).
Al final diseñé un sistema de sitemaps innovador, en donde esta vez los grids estaban en azul, listos para encajar los wireframes previamente diseñados y crear precisas presentaciones en muy poco tiempo, de una forma visual y fácil de entender para el cliente final, desarrolladores, partners y demás miembros del equipo.
Compartir el sistema de Wireframe y Sitemap
“ Siempre escuché: escribe el libro que quieres leer y vende el producto que deseas comprar.
Una de las motivaciones al comenzar este proyecto era que lo podía compartir online, pues estaba convencido que podía resultar útil a muchos otros diseñadores como yo. Una vez que el diseño fue hecho, probado y mejorado a través de años de trabajo profesional en el sector web y me di cuenta del gran valor que este sistema trajo a mi proceso de producción, sentí que era el momento de compartirlo con otros diseñadores, así que ¡decidí que era hora de empacar y poner el proyecto online!
En este primeros año completo después del lanzamiento ya son más de mil diseñadores que han descargado el «Wireframe and Sitemap Creator«, y ahora también lo puedes hacer de forma rápida y ágil en los siguientes markets:
En la descarga encontrarás los siguientes diseños y elementos incluidos:
- 2 plataformas de navegador web con sistema de grid incluido (12 y 16 columnas)
- 2 sistemas de mapa de sitio con sistema de grid incluido listos para presentaciones (10 y 18 páginas de diseño a lo ancho)
- 16 wireframes de páginas web con toneladas de elementos UI
- Presentación completa del site map con etiquetas y elementos de gráficos
- Formatos: Illustrator CS4 y EPS10 (standard con cualquier programa vectorial)
- Archivos vectoriales 100% redimensionables
- Listo para usar online y en impresión
- Archivos bien organizados en capas nombradas y correctamente
- Fácil de personalizar: mueve y elimina elementos, colores y modifica dimensiones
- También archivo de información de texto con más información y recursos utilizados
¡Espero que disfrutes y aumentes tu proceso productivo con “Wireframe and Sitemap Creator”!
Y ahora es tu momento: ¿Cuál es tu sistema preferido para crear wireframes y sitemaps? ¿Qué técnicas usas para acelerar tu proceso de producción? No dudes en compartir tu opinión en los comentarios.
Descarga "UX Workflow - Wireframe and Sitemap Creator"